Just imagine building a product card with the design you really like takes just a few clicks!
All you have to do is paste a link to your website, and Stripo by itself pulls product image, product description, and product name into your promo emails.
No need for you to save and upload images, no need to copy and paste product descriptions, add necessary URLs to buttons — we’re on it.
Sounds like a dream come true?
Well, now we will show you how to start using this magic for emails.
What are Smart Elements, or how do they work?
Smart Elements are a functionality designed by Stripo. It allows you to automate email production. This is a true time-saver for those who build multiple product cards and email digests. You configure them once and use across numerous promo campaigns.
In one of the previous posts, we already showed how to work with our Smart Elements.
You needed to set internal and external rules so that the system retrieves and pulls correction information into respective elements of your emails.
But this time it’s way easier to start using the Smart Elements.
If your site contains OG tags, you just paste the link to the product and specify where exactly in the email certain information on the product should go. It will take you under 5 mins — just once. Next time, when using the Smart Elements again, you will only need to paste the link to the product with no configuration required.
Our updated Smart Elements are fully compatible with websites as follows:
-
Ebay.com.
-
Aliexpress.com.
-
Walmart.com.
-
Etsy.com.
-
Medium.com.
-
Pocket.com.
-
Vk.com.
-
Reddit.com.
-
Linkedin.com.
How do you check if your site contains smart elements
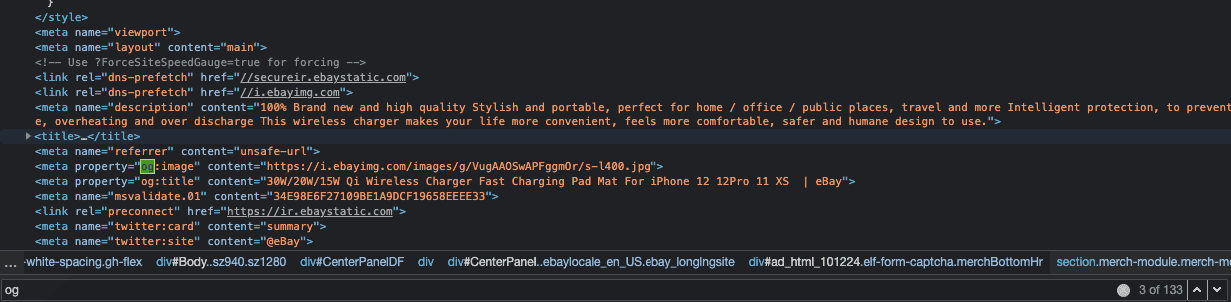
If your website is not on the list given above, you need to check if it supports the OG — Open Graph — tags:
-
right-click on your website;
-
click Ctrl+F on Windows, or CMD+F on macOS;
-
enter “og:”;
-
if you find any in the code, then your site does support it.

If your site does not support the OG tags, please refer to our “Smart Elements Reduce the Time Spent on Creating Similar Emails” blog post for the manual on how to work with the Smart Elements in this case.
For those, whose website supports the OG tags, we’ve prepared a brief manual on how to configure smart elements in under 10 minutes.
Let’s start, shall we?
Designing a product card
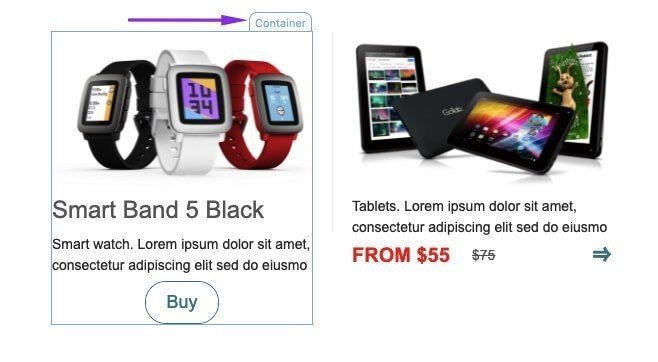
The first thing you need to do is build a product card with all the fields that you need.
Please be advised that if you want a product’s name and description, you need to pull the “Text” basic block in your product card twice.
Then you design each element of the product card/email digest block the way you like — you set the font size for each element individually, you work on your button color and shape, etc.
To do so, you need to add a “placeholder” image and a “lorem ipsum” text in every respective element.
It is important that all blocks are located inside one container!

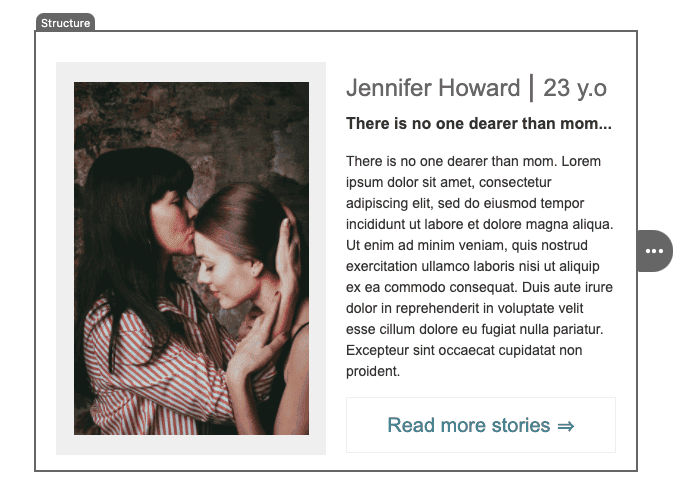
Or in one structure, if you want your card/blog post to make the entire email row.

Configuring the Smart Elements
Once you’re done with the product card prototype, you may proceed to the configuration of the Smart elements.
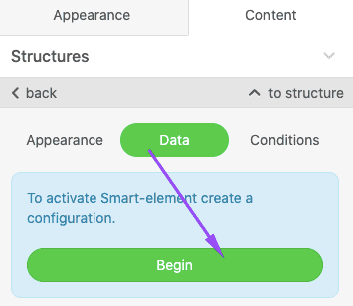
Step 1. Activating this option
-
click the “Container”/”Structure” icon in the template;
-
in the Settings panel, you enter the “Data” tab;
-
and click the “Begin” button.

Step 2. Smart Elements configuration
In the “Configuration” tab, you:
-
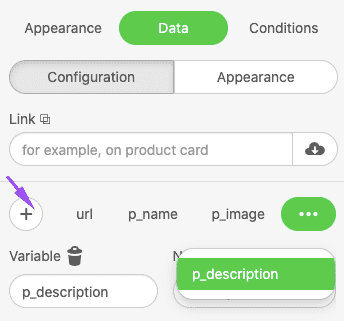
add necessary variables by clicking the “Plus” icon;

-
the system will add necessary variables automatically.
Please be advised that current integration with Amazon, eBay, Etsy, etc. retrieves data as follows: Product name, description, and image. Prices we’ll add manually. Still, you can add the “Price” field into the product card — we’ll show later how to edit it.
Step 3. Setting the Matching rules
Good news! Stripo’s on the External rules. So, you’ll have to manually set only Internal ones.
URL to a product page
If done right, the link to your product’s page will be added to the Product image and the CTA button in your Product card. By clicking which, users will be directed to a respective page on your website.
So, to set Internal rules for the URL, you need to:
-
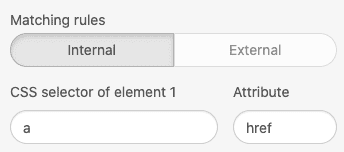
open necessary settings by going to the “URL” tab;
-
in the “CSS selector” input field, you enter “a”;
-
in the “Attribute” input field, you enter “href”.

Product name
If done right, the product name will be automatically pulled into the email from your website.
-
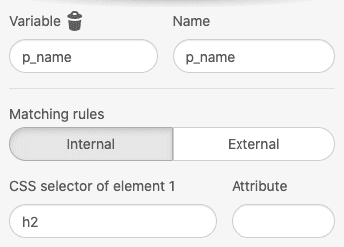
open the “p_name” tab;
-
scroll down to enter the “.p_name” variable into the “CSS selector” input field. Important that you add it with the dot (.) at the beginning;
-
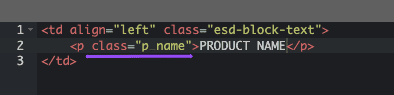
now click on the Product name are in the email template to open its HTML code;
-
paste class="p_name" into the opening <p> tag.

You can give this class any other name. It just should be unique and coincide with the variable that you set in the CSS Selector input field.
There’s another way to connect emails with your website for retrieving product names.
If you applied any heading to your product name, like I used Heading 2, you just enter “h2” (or h3, h4, h5) in the CSS Selector input field. And DO NOT add anything to the code.

Product description
If done right, the necessary product description will be pulled into the email from your website.
-
go to the “p_description” tab;
-
enter the “.p_description” variable into the “CSS selector” input field. Important that you add it with the dot (.) at the beginning;
-
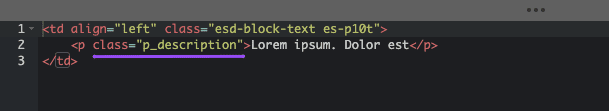
now click on the Product description area in the email template to open its HTML code;
-
paste class="p_description" into the opening <p> tag.

Just like in the previous paragraph, I’d like to say that you can use any name for the class. It is up to you. Just make sure the same name was used in the CSS Selector input field.
The same applies to the paragraph below.
Product image
If done right, the necessary product image will be pulled into the email from your website.
-
go to the “p_image” tab;
-
enter the “.p_image” variable into the “CSS selector” input field. Important that you add it with the dot (.) at the beginning;
-
enter “src” in the Attribute field;
-
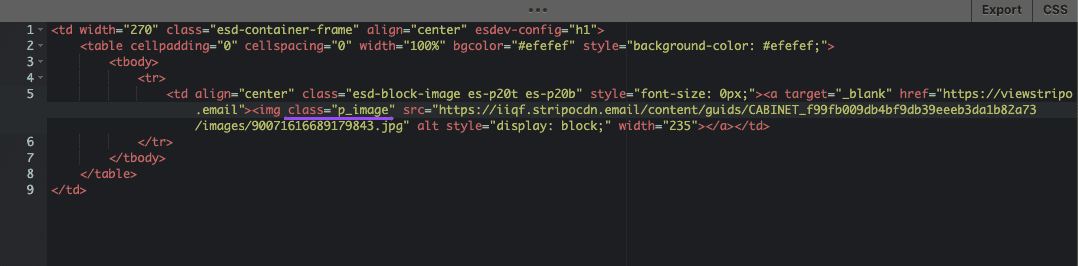
now click on the image in the email template to open its HTML code;
-
paste class="p_image" into the opening <img> tag before src.

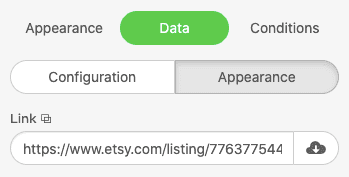
Step 4. Pasting your URL
Now that you have configured your Smart Element, you may paste the link to the product into the “Link” input field. It does not matter if you choose the “Configuration” or the “Appearance” tab — the input field is mutual for the two tabs.

Watch the magic in action.
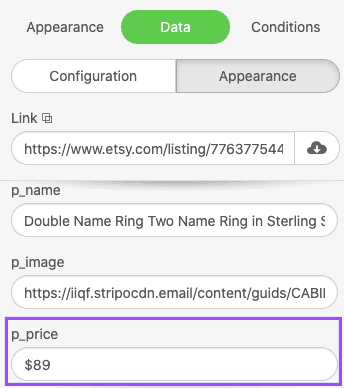
Step 5. Editing prices
As we previously mentioned, current integration with Amazon, Etsy, eBay, Walmart, and AliExpress does not allow retrieving prices via the Smart Elements.
But if you add this field to your product card with the Smart Elements, it might be somewhat easier for you to edit the price.
After you’ve pasted the link to the Product Page, in the Appearance tab, you edit the price in the featured field. The design styles that you have previously set will be applied right away.

Saving this product card to reuse in the future email campaigns
-
first, you need to duplicate the “product card” if you want to have two or more cards per row;
-
then highlight the entire structure and click the “Save as a Module” button;
-
give this Module a name;
-
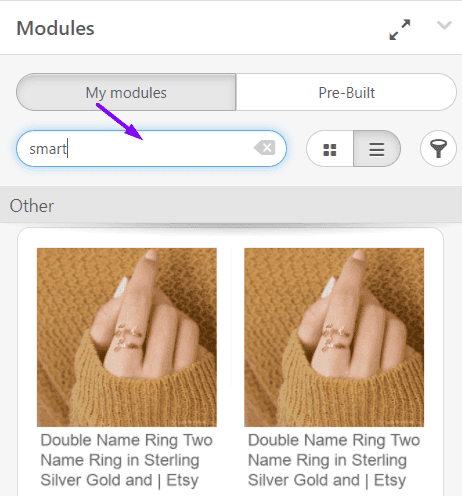
when starting a new campaign, you just pull this Module from your personal Modules Storage into the template;

-
paste links to new products.
That’s it!
Final thoughts
The Smart Elements option does speed up email production, especially for eCommerce businesses that send promo emails quite often.
If you need any help with configuring Smart Elements for your emails, please leave a comment below or email us at contact@stripo.email.








2 comments